今回はGoogle Chromeの拡張機能(Chrome Extensions)を使い、特定のWebサイトで警告を表示してみます。
用途例
特定のサイトやWebアプリケーションにおける、操作ミスの防止やログアウト(サインアウト)忘れ防止といった用途で使用できます。
Google Chrome拡張機能の基本構成
Chrome Extensionsの基本のファイル構成は以下の通りです。
/extension/
├── manifest.json
├── background.js
├── content.js
├── index.html
└── style.cssmanifest.json
拡張機能の設定を記述するファイルで、拡張機能の名前、バージョン、権限、実行するスクリプトなどを定義します。
現在サポートされているバージョンは「3」のみです。(参考:公式マニフェスト ファイル形式)
{
"manifest_version": 3,
"name": "拡張機能名",
"version": "バージョン",
"description": "拡張機能の用途",
"permissions": ["tabs", "scripting"],
"host_permissions": [
"拡張機能を動作させたいURL"
],
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["拡張機能を動作させたいURL"],
"js": ["content.js"]
}
],
"action": {
"default_popup": "index.html",
"default_icon": {
"48": "icon.png"
}
},
"icons": {
"48": "icon.png"
}
}スクリプトファイル
background.js
拡張機能のバックグラウンドで実行されるスクリプトです。イベントリスナーやAPI呼び出しを処理します。使用しない場合は空のファイルのみ配置しておきます。
閲覧しているWebページに対して動作させたいJavaScriptの記述はcontent.jsに記述します。(background.jsに記述しても動作しませんので、気を付けましょう)
contents.js
実際に閲覧しているWebページに対して動作させたいことをJavaScriptで記述します。
index.html
設定ファイルやテキスト記入画面など、何かしら画面を用意したい場合に配置します。
style.css
HTMLファイルを装飾したい場合に配置します。
アイコン
拡張機能にアイコンを設定する場合、アイコンのファイルを配置します。ファイル名をmanifest.jsonに記述します。
ソースコード
manifest.json
{
"manifest_version": 3,
"name": "アラートポップ",
"version": "1.0",
"description": "特定のサイトで警告を表示します",
"permissions": ["tabs", "scripting"],
"host_permissions": [
"https://barbartech.net/"
],
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["https://barbartech.net/"],
"js": ["alert.js"]
}
],
"action": {
"default_popup": "popup.html",
"default_icon": {
"48": "icon.png"
}
},
"icons": {
"48": "icon.png"
}
}contents.js(alert.js)
// 既に警告バナーが存在するか確認し、なければ作成する
if (!document.getElementById("warning-banner")) {
// 警告バナーの要素を作成
const banner = document.createElement("div");
banner.id = "warning-banner";
banner.textContent = "必ずログアウトすること!";
// バナーのスタイルを設定
banner.style.position = "fixed";
banner.style.top = "0";
banner.style.left = "0";
banner.style.width = "100%";
banner.style.padding = "10px";
banner.style.backgroundColor = "#ff0000";
banner.style.color = "#ffffff";
banner.style.textAlign = "center";
banner.style.zIndex = "1000";
banner.style.fontWeight = "bold";
// バナーをページの先頭に追加
document.body.prepend(banner);
// 閉じるボタンを追加
const closeButton = document.createElement("span");
closeButton.textContent = " [閉じる]";
closeButton.style.cursor = "pointer";
closeButton.style.marginLeft = "10px";
banner.appendChild(closeButton);
// 閉じるボタンのクリックイベント
closeButton.addEventListener("click", () => {
banner.style.display = "none";
});
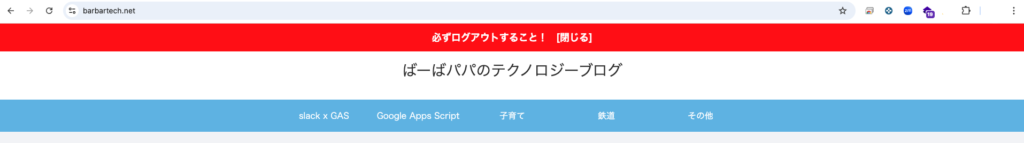
}完成形
作成した拡張機能を読み込むと、以下のようにWebサイトの上部に警告が表示されます。

まとめ
このようにGoogle Chromeの拡張機能を用いることで、簡単に特定のWebサイトで警告を表示できます。操作ミスやログアウト忘れなどが起こりやすいサイトで使えるようにすると効果的です。
日常業務でお役立てください!