今回はスプレッドシートを更新したらslackに飛ばす方法を紹介します。
作成した背景
我が家では家計簿をスプレッドシートで管理しています。
妻から「いつ更新したのか分からない」との言葉を貰いました。そこで、「スプレッドシートを更新したらslackに通知させれば良いのでは!?」と考え、開発に至りました。
※我が家では家庭内slackを導入しています
難易度
★★☆☆☆
要件(仕様)
開発時には要件を明確にすることが最も重要です。
今回は次のような要件とします。
- スプレッドシート上にボタンを作成する
- そのボタンをクリックしたら、slackにメッセージとスプレッドシートのURLを通知する
この2点です。
準備
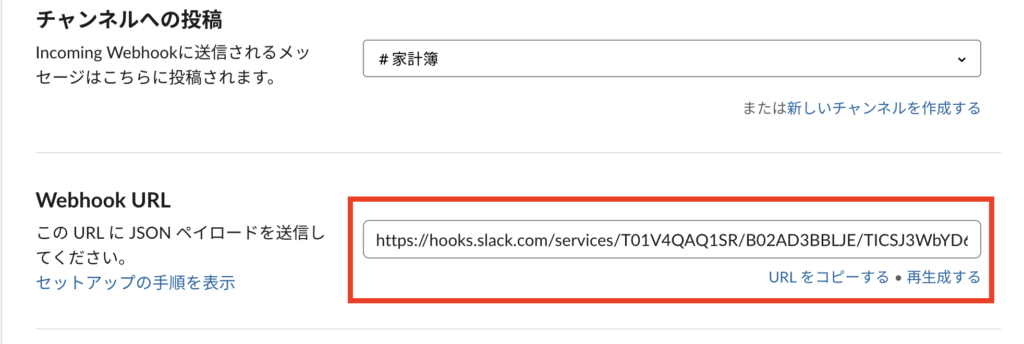
slackの「Incoming Webhook」を使用します。
チャンネルのインテグレーションにアプリを追加から「Incoming Webhook」を追加してください。

上の赤字で囲んだWebhock URLをコピーしておきます。(後ほど使用します)
ソースコード
ソースコードはこちらです。
function sendToSlack(body, channel) {
var postUrl = "webhockのURL";
var data = { "channel" : channel, "username" : "家計簿更新通知bot", "text" : body};
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(postUrl, options);
}
function testNotification() {
var body = "通知のテストです";
sendToSlack(body, "チャンネル名");
}
function notification() {
var spreadsheet = "スプレッドシートのURL"
var body = "家計簿を更新しました。"+ "\n" + "スプレッドシートを確認してください。" + "\n" + spreadsheet
sendToSlack(body, "チャンネル名");
}読み込みの順番
このソースコードは次の順で読み込まれます。
①:notification関数
②:sendToSlack関数
なお、testNotification関数はtestしたい時に使用します。
それぞれの関数について解説します。
notification関数でslackに通知する情報を作成
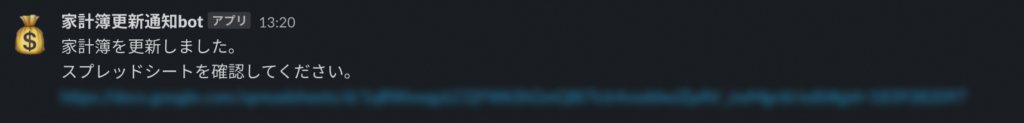
notification関数では、slackに通知する情報を作成します。
今回は次のような形で通知させます。

まず、スプレッドシートのURLを変数spreadsheetに代入します。
実際に画面表示させる記述を作成する際、URLをそのまま記述すると長くなってしまいます。コードをなるべく綺麗に書くため、変数に代入します。
var spreadsheet = "スプレッドシートのURL"
こちらでは実際にslack画面に表示させる文言を作成します。
+は記述を繋げ、\nで改行しています。
var body = "家計簿を更新しました。"+ "\n" + "スプレッドシートを確認してください。" + "\n" + spreadsheet
最後に、こちらで生成した情報をslackに通知させる関数に飛ばします。
その際、実際に通知する内容とチャンネル名を引数に設定します。
sendToSlack(body, "チャンネル名");
sendToSlack関数でslackに通知する
sendToSlack関数では実際にslackに通知させる準備を行い、最後にslackに通知させます。
slackのincoming webhookを使用することで、簡単に通知機能を作成することが可能です。今回はこちらの機能を使用します。
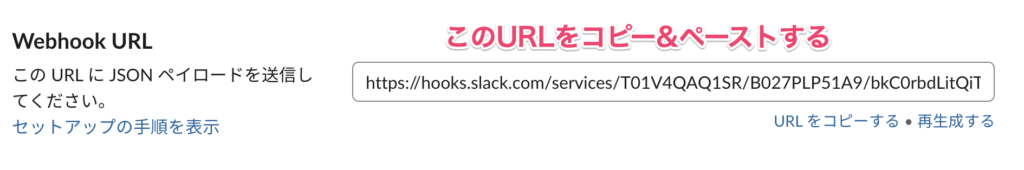
まず、webhockのURLを変数postUrlに代入します。
var postUrl = "webhockのURL";
webhockのURLはincoming webhockの設定画面で確認できます。こちらに表示されるURLをコピー&ペーストします。

続いて、実際に通知される画面に表示される項目をハッシュに格納し、変数dataに代入します。
- channel:引数でnotification関数から持ってきたチャンネル名
- username:ユーザ名部分に表示させる文字列
- text:引数でnotification関数から持ってきたbody
var data = { "channel" : channel, "username" : "家計簿更新通知bot", "text" : body};中身は次のような形になっています。

変数dataに代入したハッシュをJSON文字列に変換し、変数payloadに代入します。
var payload = JSON.stringify(data);
こちらの中身も見てみましょう。

ハッシュ内の改行が1行にまとまり、中身がスッキリとしていますね!
ここで、incoming webhock経由でslack通知するためのリクエストを作成します。
- method:HTTPメソッドです。今回はslackに通知投稿させることから、POSTを用います。
- contentType:メディアタイプです。今回はjson形式で送信するため、application/jsonを指定します。
- payload:実際に送信する内容です。先程生成した変数payloadを使用します。
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};ここまで来たら通知する準備が整いました。
最後にslackに通知する記述を用意します。
GASのUrlFetchApp関数を使用し、通知させます。
こちらの関数に.fetchを付け、引数にURLを指定することで指定したURLへデータを飛ばすことができます。
postUrlには設定したwebhockのURLが、optionsには前の行で生成したリクエストが代入されています。
var response = UrlFetchApp.fetch(postUrl, options);
この関数を実行した結果を変数responseに代入させることにより、エラー発生時にエラーログを残すことができます。
スプレッドシートにボタンを作成し関数を割り当てる
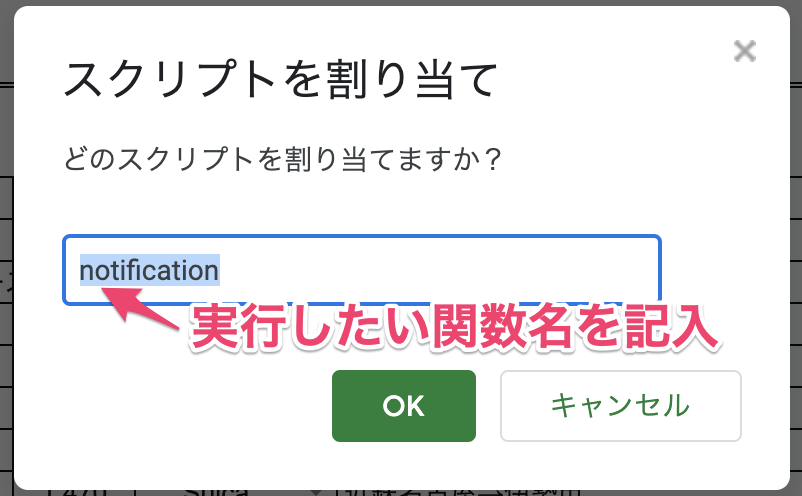
スプレッドシートの図形描画からボタンを作成し、ボタンをクリックした際に動かしたい関数名を記入します。
今回はnotification関数を実行したいため、関数名であるnotificationを記述します。

これで完成です!お疲れ様でした!
slackへ通知を飛ばす設定は意外と簡単!
今回はスプレッドシートを更新したら、ボタンをクリックしてslackに通知をする方法を紹介しました。
Google Apps ScriptはJavaScriptとほぼ同じため、慣れている方であれば簡単に様々な業務効率化ツールを作成することができます。
様々な場面で応用頂けると幸いです。
最後までご覧いただきありがとうございました!